(Parte 2) Requisição AJAX utilizando a função $.ajax() com PHP
 Nesta parte darei continuidade na série de artigos sobre requisições AJAX com jQuery, para os iniciantes é interessante ler esse primeiro artigo sobre Introdução a requisições AJAX.
Nesta parte darei continuidade na série de artigos sobre requisições AJAX com jQuery, para os iniciantes é interessante ler esse primeiro artigo sobre Introdução a requisições AJAX.|
1 2 3 |
$.ajax({ async: true }); |
Exemplo:
|
1 2 3 |
$.ajax({ beforeSend: function(){...} }); |
Exemplo:
|
1 2 3 |
$.ajax({ cache: true }); |
Exemplo:
|
1 2 3 |
$.ajax({ complete: function(){...} }); |
Exemplo:
|
1 2 3 |
$.ajax({ data: {cidade: 'suaCidade', estado: 'seuEstado'} }); |
xml – Retorna um documento XML a ser processado.
html – Retorna um documento HTML como texto puro.
script – Processa a resposta como JavaScript e retorna o resultado como texto puro.
json – Processa a resposta como JSON e retorna o resultado como um objeto JavaScript.
jsonp – Semelhante ao json, mas admite requisições a outros domínios desde que estes as permitam.
text – Retorna uma string em texto puro.
Exemplo:
|
1 2 3 |
$.ajax({ dataType: "html" }); |
Exemplo:
|
1 2 3 |
$.ajax({ error: function(xhr, er){...} }); |
Observação: Somente a função $.ajax() possui esse tipo de tratamento de erro, as demais funções não suportam essa funcionalidade.
Exemplo:
|
1 2 3 |
$.ajax({ success: function(data, status){...} }); |
|
1 2 3 |
$.ajax({ type: "POST" }); |
Exemplo:
|
1 2 3 |
$.ajax({ url: "./cadastro/cliente.php" }); |
Consulta com $.ajax() e PHP
Abaixo script SQL para criar o banco de dados e a tabela.
|
1 2 3 4 5 6 7 8 9 10 11 12 |
CREATE DATABASE DB_BLOG; USE DB_BLOG; CREATE TABLE `TAB_IMAGEM` ( `idImagem` int(10) unsigned NOT NULL AUTO_INCREMENT, `titulo` varchar(45) NOT NULL, `descricao` varchar(200) NOT NULL, `caminho` varchar(250) NOT NULL, `pais` varchar(30) NOT NULL, PRIMARY KEY (`idImagem`) ); |
conexao.php
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 |
<?php /* * Constantes de parâmetros para configuração da conexão */ define('HOST', 'localhost'); define('DBNAME', 'DB_BLOG'); define('CHARSET', 'utf8'); define('USER', 'root'); define('PASSWORD', '12345'); class Conexao { /* * Atributo estático de conexão */ private static $pdo; /* * Escondendo o construtor da classe */ private function __construct() { // } /* * Método estático para retornar uma conexão válida * Verifica se já existe uma instância da conexão, caso não, configura uma nova conexão */ public static function getInstance() { if (!isset(self::$pdo)): try { $opcoes = array(); self::$pdo = new PDO("mysql:host=" . HOST . "; dbname=" . DBNAME . "; charset=" . CHARSET . ";", USER, PASSWORD, $opcoes); self::$pdo->setAttribute(PDO::ATTR_ERRMODE, PDO::ERRMODE_EXCEPTION); } catch (PDOException $e) { print "Erro: " . $e->getMessage(); } endif; return self::$pdo; } } |
imagens.class.php
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 |
<?php /* * Classe imagem para manipulação dos dados da tabela TAB_IMAGEM */ class imagem{ /* * Atributo privado para conexão PDO */ private $pdo = null; /* * Construtor da classe * @param $conexao - Conexão PDO com o banco de dados */ public function __construct($conexao) { $this->pdo = $conexao; } /* * Método privado para retornar todos os registros * @return $dados - Array contendo os registros */ private function geAllImagem(){ try{ $sql = "SELECT * FROM TAB_IMAGEM ORDER BY pais"; $stm = $this->pdo->prepare($sql); $stm->execute(); $dados = $stm->fetchAll(PDO::FETCH_OBJ); return $dados; } catch (PDOException $e) { print "Erro: " . $e->getMessage(); } } /* * Método privado para retornar somente os registros com o país informado * @return $dados - Array contendo registros filtrados por país */ private function getFilterImagem($pais){ try{ $where = ($pais != 'Todos') ? "WHERE pais = ?" : "ORDER BY pais" ; $sql = "SELECT * FROM TAB_IMAGEM " . $where; $stm = $this->pdo->prepare($sql); $stm->bindValue(1, $pais); $stm->execute(); $dados = $stm->fetchAll(PDO::FETCH_OBJ); return $dados; } catch (PDOException $e) { print "Erro: " . $e->getMessage(); } } /* * Método público que constrói a tabela HTML com os registros recebidos * @param $pais - País a ser filtrado * @return $retorno - String HTML para ser exibida */ public function getTabelaImagens($pais=null){ $retorno = "<legend>Pontos Turísticos</legend>"; if(!empty($pais)): $dados = $this->getFilterImagem($pais); else: $dados = $this->geAllImagem(); endif; if(!empty($dados)): $retorno .= "<table cellspacing='10'>"; foreach ($dados as $reg): $retorno .= "<tr>"; $retorno .= "<td>"; $retorno .= "<img src='{$reg->caminho}' id='imagem' class='arredondar'/>"; $retorno .= "</td>"; $retorno .= "<td>"; $retorno .= "<span class='titulo'>País:</span> {$reg->pais}"; $retorno .= "</br>"; $retorno .= "<span class='titulo'>Título:</span> {$reg->titulo}"; $retorno .= "</br>"; $retorno .= "<span class='titulo'>Descrição:</span> <span class='texto'>{$reg->descricao}</span></br>"; $retorno .= "</td>"; $retorno .= "</tr>"; endforeach; $retorno .= "</table>"; else: $retorno .= "<span class='destaque'>Não existem imagens para esse País!</span>"; endif; return $retorno; } } |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 |
<?php /* * Require dos scripts que serão utilizados */ require_once "../conexao/conexao.php"; require_once "../classes/imagem.class.php"; /* * Recebe os dados da requisição */ $acao = (isset($_GET['acao'])) ? $_GET['acao'] : ''; $pais = (isset($_GET['pais'])) ? $_GET['pais'] : ''; /* * Verifica a ação solicitada */ if ($acao == "ver"): /* * Atribui a conexão PDO configurada */ $pdo = Conexao::getInstance(); /* * Instância o objeto imagem(); */ $imagem = new imagem($pdo); /* * Escreve o retorno do método getTabelaImagens() * esse conteúdo será devolvido para requisição AJAX * contendo a tabela ou a mensagem, sempre no formato HTML */ echo $imagem->getTabelaImagens($pais); endif; |
Observem que só será enviada a requisição se for selecionado no SELECT um valor diferente de ‘0’, na opção beforeSend mandei exibir uma animação gif enquanto a requisição não é completada e na opção error formatei o conteúdo da mensagem de erro caso a mesma precise ser exibida na página, todas as opções foram explicadas acima. Estou usando a versão da biblioteca jQuery do próprio google, setando a URL: //ajax.googleapis.com/ajax/libs/jquery/2.1.0/jquery.min.js, mas se for o caso podemos baixar essa biblioteca diretamente no site jQuery e trabalhar localmente.
index.php
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 |
<!DOCTYPE html> <!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>Carregando Imagens com auxílio do AJAX</title> <link rel="stylesheet" type="text/css" href="css/estilo.css"/> <script src="//ajax.googleapis.com/ajax/libs/jquery/2.1.0/jquery.min.js"></script> <script> $(document).ready(function(){ // Evento click do botão $('#btnLoad').click(function(e){ e.preventDefault(); // Atribui de valores para variáveis var pais = $('#cmbPais').val(); var result = document.getElementById("resultado"); // Verifica se foi selecionado um valor diferente de '0' if (pais != '0'){ // Chama a função $.ajax() e passa as opções $.ajax({ url: 'controller/controllerImagem.php', type : 'get', data : { 'acao': 'ver', 'pais': pais }, dataType : 'html', beforeSend: function(){ // Exibe uma animação enquanto a requisição é processada $(result).html('<center><img src="imagem/progresso.gif"/></center>'); }, success: function(retorno){ // Atribui o retorno HTML para a div correspondente $(result).html(retorno); }, error: function(erro, er){ // Se houver um erro durante o processamento, exibe a mensagem na div correspondente $(result).html('<p class="destaque">Erro ' + erro.status + ' - ' + erro.statusText + '</br> Tipo de erro: ' + er + '</p>'); } }); } }); }); </script> </head> <body> <div id="conteudo" class="arredondar"> <fieldset class="arredondar"> <legend>Filtro de Imagens</legend> <label>Selecione o País:</label> <select id="cmbPais"> <option value="0">Selecione</option> <option value="Brasil">Brasil</option> <option value="França">França</option> <option value="Itália">Itália</option> <option value="Portugal">Portugal</option> <option value="Todos">Todos</option> </select> <hr> <input type="button" value="Carregar Imagens" id="btnLoad"/> </fieldset> <fieldset id="resultado" class="arredondar"> <legend>Pontos Turísticos</legend> </fieldset> </div> </body> </html> |
Para finalizar, vamos estilizar essa página com um pouco de CSS:
estilo.css
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 |
body{ margin: ; padding: ; background-color: darkgrey; font-family: Verdana; } fieldset{ border: 2px solid olivedrab; padding: 15px; width: 300px; min-height: 50px; margin: auto; } input, select { cursor: pointer; } #conteudo{ padding: 10px; width: 80%; min-height: 500px; background-color: white; margin: 10px auto; border: 2px solid olivedrab; box-shadow: 5px 5px 5px green; } #imagem{ border: 2px solid olivedrab; } #resultado{ border: 2px solid olivedrab; padding: 15px; width: 700px; min-height: 50px; margin: auto; } .destaque{ color: red; font-weight: bold; text-align: center } .arredondar{ border-radius: 10px; } .titulo{ color: olivedrab; font-weight: bold; text-decoration: underline; } .texto{ text-align: justify; } |
Depois de tanto trabalho vamos aos testes .. rsrsrsr
Página inicial sem ativar o filtro:
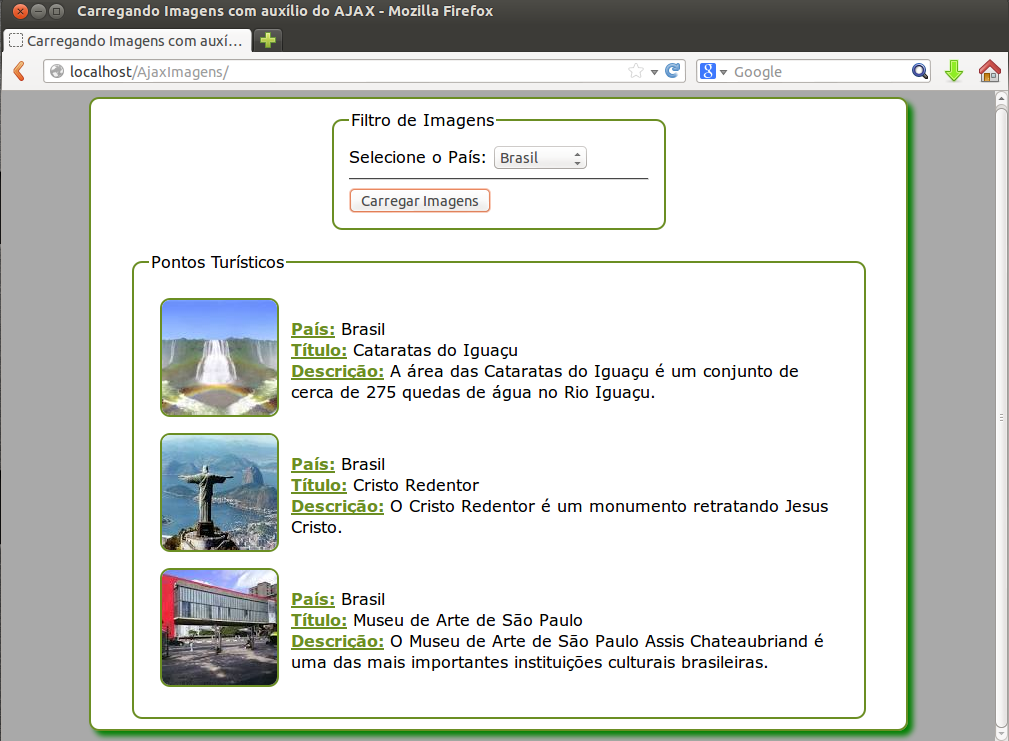
Selecionando um país e pressionando o botão Carregar Imagens:
Selecionando um país que não tem imagens cadastradas no banco de dados: